


UI培训
400-996-5531
俗话说:学好数理化,走遍天下都不拍,但这句话对我们文科生来说却不以为然,记得读书时期很多文科的童鞋们都很讨厌数学,一大堆公式和数字,经常反问老师学数学有什么用呀?反正你出去买菜也不会用公式来算算吧!现在,我就帮大家解开这个一直困扰你们的难题!学数学原来真的很有用,大家看看黄金分割线在ui设计当中的妙用便一目了然。
Ui交互设计其实是一个数学体系。怎么说?就如用户的视觉体验,要想第一时间就引人瞩目,并获得用户的最有价值的反馈,那么你么ui作品中要经常运用数学计算,并不是随便靠自己的知觉来设计,在很多排版呀,图片设计等等,按照黄金分割线的计算可以大大提高界面视觉效果,提升作品的交互效果。
说到黄金比较大家可能都只知道的时1.618。那么这个数值怎么用,为什么1.618是黄金比例。一直以来个人也是感觉很湿迷惑,所以近期研究了一些国外的文章(当然英文比较差完全是开有道翻译)。大搞的华基本研究明白了,所以在这里想跟大家分享一下。
在这之前先给大家晒几个图:

在这里先给大家亮个图第一个是不是感觉很low,而第二个看着显然是高大上了。

在摄影构图中,常常用到的构图法则“三分法”。即是用到了黄金分割,四条线的四个交点就叫黄金分割点。在拍摄时,把画面的主体放在黄金分割点或是黄金分割线上,这样更符合人的审美习惯,以达到突出主体并让画面更协调的目的。(其实在个 av封面中一下抓住男人的需求还是很重要的~~)
好了现在让我来告诉大家黄金分割线的由来:
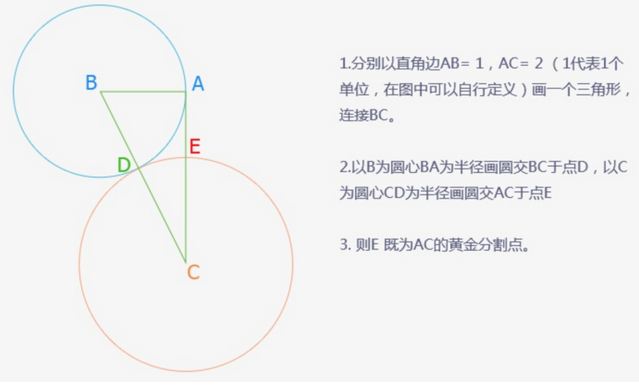
首先是做好黄金比例的圆,如果你是完美主义者中的偏执狂,想要得到一个比0.618更精确的数字,那么可以按照如下方法找到黄金分割点。

大家可以看出来上面的公式就是最长的除以最短的等于总长度除以最长的最后的结果都等于1.618就证明a与b存在黄金比例。
那么正如上面说的为什么是1.618?因为1.618存在一个规律并且1.618是个超级物理数现在我们来试试看你可以计算一下,
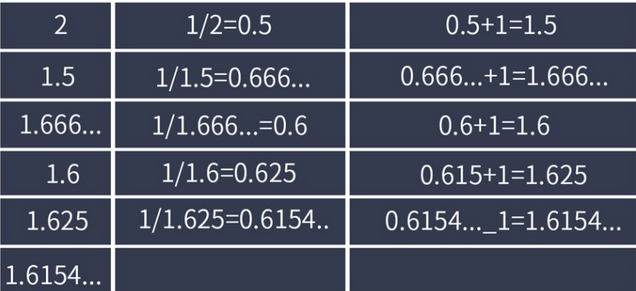
从任意数量和遵循这些步骤:
1)用1除以一个的任意数字
2)得到的结果在加1
3)然后不断重复上面两个步骤,这个时候你会发现。

这个时候我们发现来什么,是不是这个数值越来越接近1.618啦,好接下来我在展示一个神奇的。
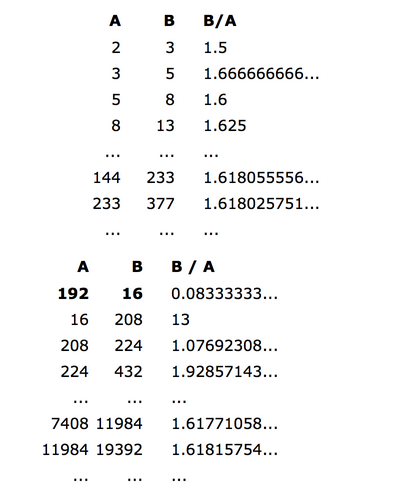
当我们采取任何连续两个(一个接一个)数列,其比例非常接近黄金比例。

在这里我们可以发现两组数组之间越大然后数组位数相同时就会越接近黄金比例,就好比说一个线段19px,另一个线段2px,其实大家都不用画,想想就会知道一定不和谐,但是黄金比例就是这样只要两者之间存在这种1.618的关系就会看起来很和谐。
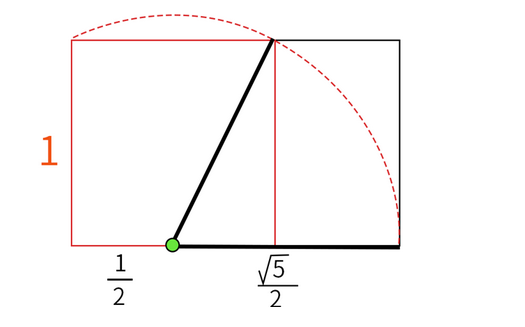
另外黄金比例的画法还有一种大家没见过的关系:1)画一个正方形我们当它是尺寸为“1”2)位置点沿着一边一半3)画一条线指向相反的角落(它将√5/2的长度)

因为根号5大约是2.236068,所以黄金比例大约是(1 + 2.236068)/ 2 = 3.236068 / 2 = 1.618034。
填写下面表单即可预约申请免费试听! 怕学不会?助教全程陪读,随时解惑!担心就业?一地学习,可全国推荐就业!
Copyright © Tedu.cn All Rights Reserved 京ICP备08000853号-56  京公网安备 11010802029508号 达内时代科技集团有限公司 版权所有
京公网安备 11010802029508号 达内时代科技集团有限公司 版权所有