


UI培训
400-996-5531
在我们做网页设计或者UI界面设计的时候,有一项非常基础性的工作就是产品原型设计。一个好的原型设计工具能够极大的提高的设计效率和沟通工作。现在有很多的原型设计工具可以供我们选择,那么,这些设计工具在设计上有什么优劣呢,本文通过界面和实例操作来说明。
交互设计师的一项重要工作就是进行产品原型设计(Prototype Design)。而产品原型设计最基础的工作,就是画出站点的大体wireframe(框架图)并结合批注、大量的说明以及流程图等,将自己的产品原型完整而准确的表述给产品、UI、重构/开发工程师等等,并通过沟通反复修改prototype 直至最终确认,然后进入后续的设计开发流程。
要完成以上复杂的设计和沟通工作,需要一个好的原型设计工具。这里就目前常用的和比较热门的工具来分享一下:
Word(产品经理比较常用)
Fireworks(交互组内推广的)
Balsamiq Mockups(近期曝光率比较高)
Auxre RP(业界圈子内广为流传)
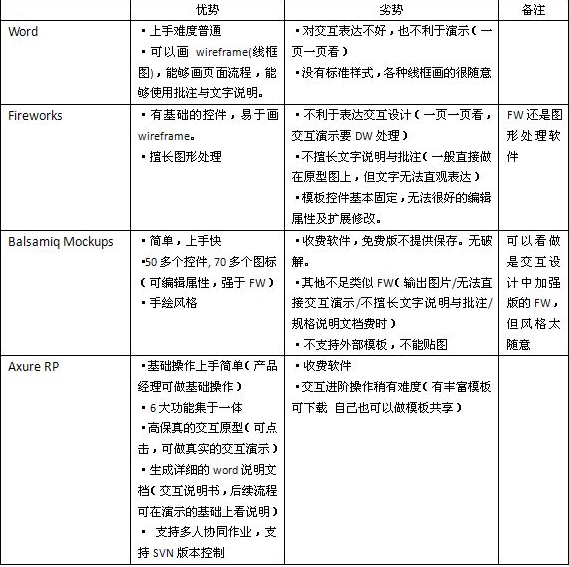
一、原型设计工具优势劣势对比

二;操作界面对比
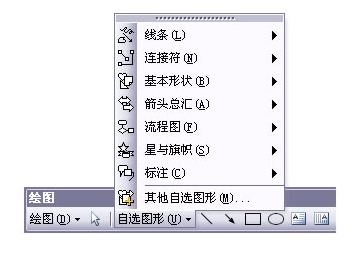
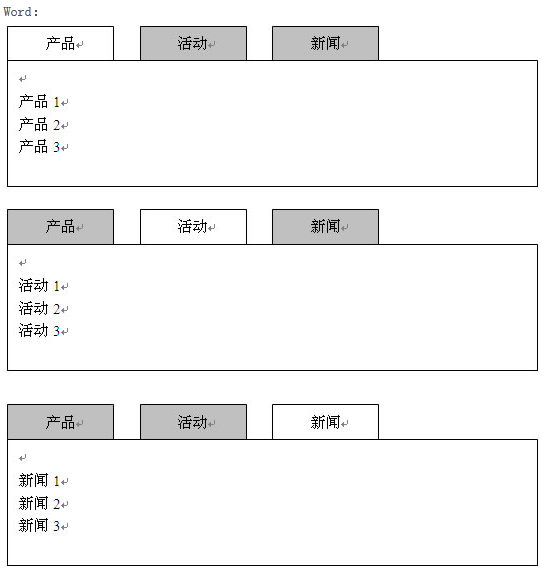
Word:基本是通过绘图工具栏的各种线框来画wireframe。

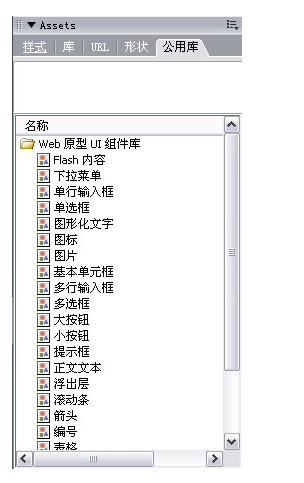
Fireworks:通过公共库的WEB原型组件库画wireframe。

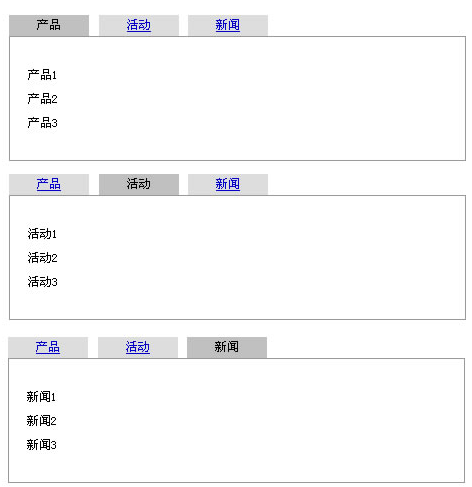
Balsamiq Mockups:操作类似FW,通过顶部的控件库拉取到工作区域画wireframe。

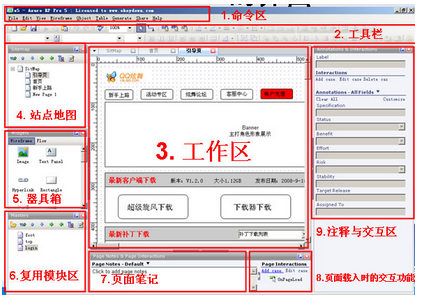
Auxre RP:基本操作也和FW,Mockups类似,3是工作区域,从5控件库里拉取到工作区域画wireframe。

控件库内含了许多会经常使用到的widget物件,例如:按钮(Button)、图片(Image)、文字面板(Text Panel)、单选按钮(Radio Button)、复选框(Checkbox)、下拉式选单(Droplist)。甚至可以藉由Dynamic Panel的功能,来设计动态介面,例如:下拉式选单、页签,甚至是更进阶的AJAX或RIA的功能。
Axure RP相对于其他原型工具,比较有特色的有以下几个方面:
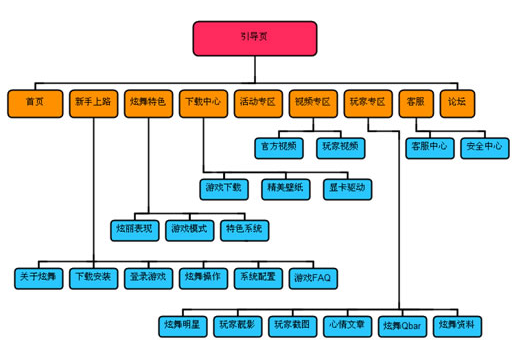
·区域4站点地图(页面列表)
可以自动根据页面列表,快速绘制树状的网站架构图,而且可以让架构图中的每一个页面节点,直接连结到对应网页。

·区域6 Masters共用模板功能。
在设计Wireframe时,如果能善用Masters共用模板功能,您可以节省下不少重复修改的时间,Master可以是经常被使用到的widget集合,例如:页首、页尾、或是一个登入的画面。
·区域8为高级交互操作区域
Wireframe里的大多数的widget可以对一个或多个事件产生动作,包括 OnClick、OnMouseOver和OnMouseLeave诸如此类。模拟出逼真的交互工作,十分方面的进行演示和讲解。
·自动输出网站原型 (HTML Prototype)
Axure RP可以将您设计的wireframe,输出成符合Internet Explorer或Firefox等不同浏览器的HTML prototype。
也就是说,您不需要安装Axure RP或任何其它软件,就可直接将产生的Prototype档案email给客户,或是发布到网页服务器让客户或使用者检视和操作,Prototype包括 Sitemap、Page Notes、Annotations和功能性的交互效果,是一个能有效测试所提议的功能和清楚沟通设计的工具。
·自动输出Word格式规格文件(Functional Specification)
Axure RP可以输出Microsoft Word的格式的文件,不只容易阅读,更可以展现规格文件的专业,能有效的记录、沟通和取得设计的最后确认。
规格文件包含了目录、网页清单、网页和附有批注的Master、撷取的画面、Annotation、Interaction和Widget特定的信息,以及结尾文件(例如:附录),规格的内容与格式也可以依据不同的阅读物件来变更。
三、实例操作对比
这里,我们利用以上各工具,实际操作一次,制作一个简单的原型设计实例,看看各个工具的表现。
我们将实际制作一个Tab View的例子。

不足:对交互表达不好,也不利于演示。(一个基本的页面要分3页,且一页一页看才能表达交互效果);没有标准样式,各种线框画的很随意。
FW:页面效果同Word。

不足:对交互表达不好,也不利于演示。(一个基本的页面要分3页,且一页一页看才能表达交互效果);控件的扩展和修改不便利。
alsamiq Mockups:

不足:对交互表达不好,也不利于演示。(一个基本的页面要分3页,且一页一页看才能表达交互效果);输出界面手绘风格,随意性较大。
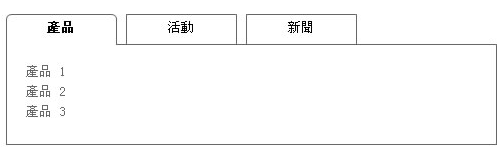
Axure RP:基本的外观和Word、FW相差不大。

但最奇妙的是他能生成一个真实的页面,可以演示Tab切换的效果,同时生成一份word格式的交互说明文档(实例暂不提供下载)。
四、总结
通过以上几个方面的比较,4个原型工具在绘制wireframe的基本操作上不相上下,各具特色。但Axure RP快捷而简便的创建基于目录组织的原型文档、功能说明、交互界面以及带注释的wireframe网页,并可自动生成用于演示的网页文件和word文档,以提供演示与开发等方面完胜,我们给于其★★★★★评价,不愧为产品经理基本基本原型设计和交互设计师做快速高保真原型的一把利器。
填写下面表单即可预约申请免费试听! 怕学不会?助教全程陪读,随时解惑!担心就业?一地学习,可全国推荐就业!
Copyright © Tedu.cn All Rights Reserved 京ICP备08000853号-56  京公网安备 11010802029508号 达内时代科技集团有限公司 版权所有
京公网安备 11010802029508号 达内时代科技集团有限公司 版权所有